Safari has a hidden feature for your iPhone that will change how you share, receive, and interact with links — and barely anyone knows about it. The feature works on the latest iOS software, as well as the latest iPadOS and macOS versions. Still, you won't find any information about it in Safari's app or settings, so it's pretty hidden if you haven't seen it by accident yet.
What does it do? It lets you share a link to specific words or phrases on almost any webpage — automatically highlighting them when someone opens it. Whether you're quoting a source, pointing out a key section in a long article, or referencing something ultra-specific, Safari now supports a clever URL trick that makes it effortless.
Jump to a section
How anchor links work
You've probably come across it many times: a webpage with a table of contents that links directly to specific parts of the webpage. Wikipedia is famous for it, making it easier to find information when you know what you're looking for. Gadget Hacks also uses it from time to time. You just tap or click an anchor link to jump to the right spot without having to scroll down and find it yourself.
Without going into too much detail, these anchor links work thanks to URL fragments, an optional part of a URL that comes after the scheme, authority, path, and query parts. The number sign or hash mark (#) serves as the fragment identifier, and what follows it links to a specific section of the web document. Traditional fragments rely on predefined id attributes coded into the webpage, meaning just typing # followed by a word or phrase won't do anything unless the corresponding anchor exists.
https://www.gadgethacks.com/how-to/emoji-in-passwords/#jump-howemojipasswordswork
|___| |_________________| |_______________________| |_________________________|
| | | |
scheme authority path fragmentAbove is an example of how Gadget Hacks uses URL fragments to jump you straight to important parts of an article whenever you tap or click the hyperlink. The example anchor link takes you directly to the "How emoji passwords work" section in our guide on using emoji in passwords.
However, traditional anchor links like this only work if the website manually adds an anchor point using an id or name attribute. If there's no predefined anchor, you cannot link directly to that section unless the site owner codes it in.
That's where text fragments come in — a browser feature initially proposed by the Web Incubator Community Group (WICG) that lets you link to and highlight specific text on almost any webpage using the #:~:text= syntax. While not yet part of the HTML Living Standard, it's supported by major browsers like Safari, Chrome, Firefox, Edge, and Opera.
How text fragments work
Google Chrome, Microsoft Edge, and Opera have already adopted the text fragments specification since early 2020, and Mozilla Firefox added support in December 2024. Apple first jumped on board in Safari 16.1 with iOS 16.1, iPadOS 16.1, and macOS 13.0 in October 2022. However, that's just for opening links with text fragments. Creating links with text fragments didn't appear until Safari 18.2, released with iOS 18.2, iPadOS 18.2, and macOS 15.2 in December 2024.
Text fragments' syntax is pretty simple, as seen below. It starts with the # as do all fragments, then uses :~:text=, where :~: is the fragment directive and text= is the text directive, to indicate the following percent-encoded text should be found, highlighted, and immediately scrolled to automatically. There are also a few other options to help you highlight a whole block of text or find specific text instead of its first appearance.
Use
#:~:text=textStartto link to and highlight the first instance of an exact text match.
Use
#:~:text=textStart,textEndto link to and highlight a block of text that starts with the word(s) before the comma and ends with the word(s) after the comma.
Use
#:~:text=prefix-,textto link to and highlight the text after the comma, with theprefix-word(s) helping to find the right text (when the text appears multiple times).
Use
#:~:text=text,-suffixto link to and highlight the text before the comma, with the-suffixword(s) helping to find the right text (when the text appears multiple times).
Use
#:~:text=prefix-,text,-suffixto link to and highlight the text between the commas, with theprefix-and-suffixword(s) helping to find the right text (when the text appears multiple times).
Use
#IDattribute:~:text=AnyOfTheAboveto link to an anchor tag embedded in the document and highlight whatever fragment text style you choose. The anchor tag acts as a backup against future text changes by the author.
I'll share some examples of using these in this article's last section.
How to open URLs with text fragments
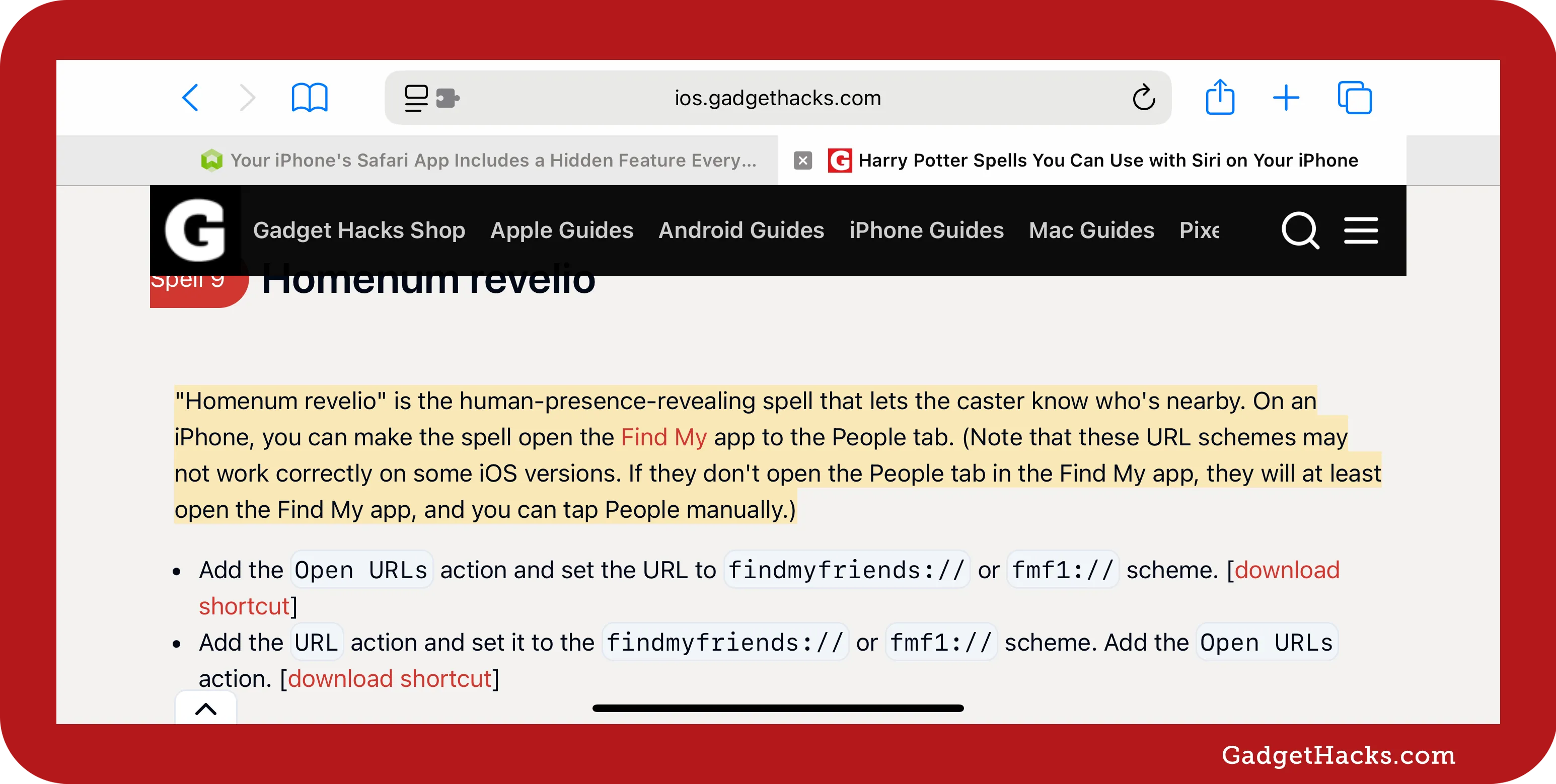
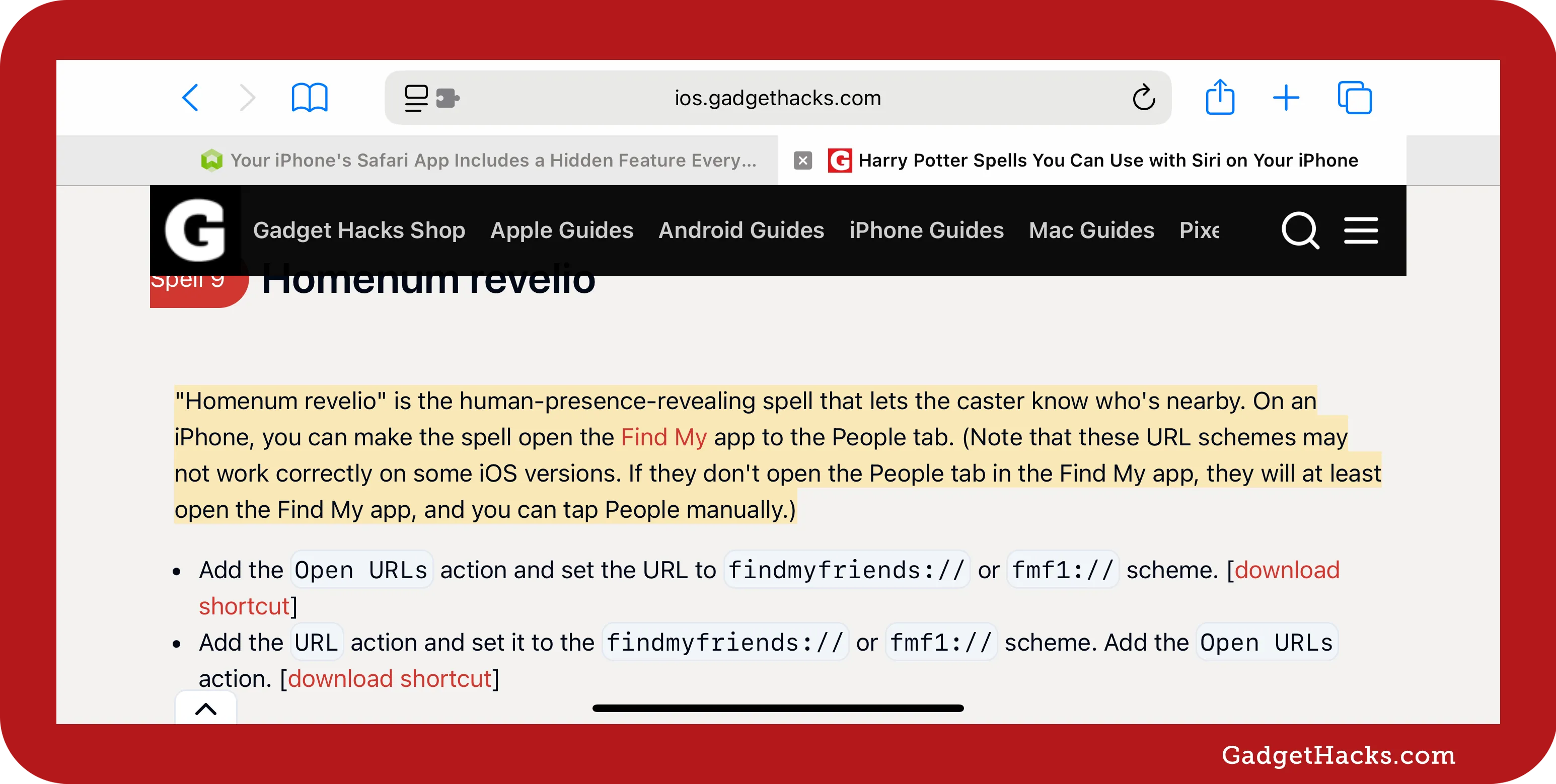
Before Safari 16.1, nothing special would happen when opening a URL formatted with text fragments. Since Safari 16.1's release, the unique URL formatted to highlight specific text on the webpage jumps right to that part of the article, highlighting the text.

How to create links with text fragments to share
Before Safari 18.2's release, you'd have to manually build URLs with text fragments or use the Google Chrome browser to create shareable links with text fragments on an iPhone or iPad. Shortcuts like Share Text Fragments were available, which formatted URLs using the #:~:text=textStart encoding seen above (but you'd have to manually add any prefix-, -suffix, or textEnd directives when needed).
Now, as long as you are running at least iOS 18.2, iPadOS 18.2, or macOS 15.2, you can create shareable URLs with text fragments directly in Safari.
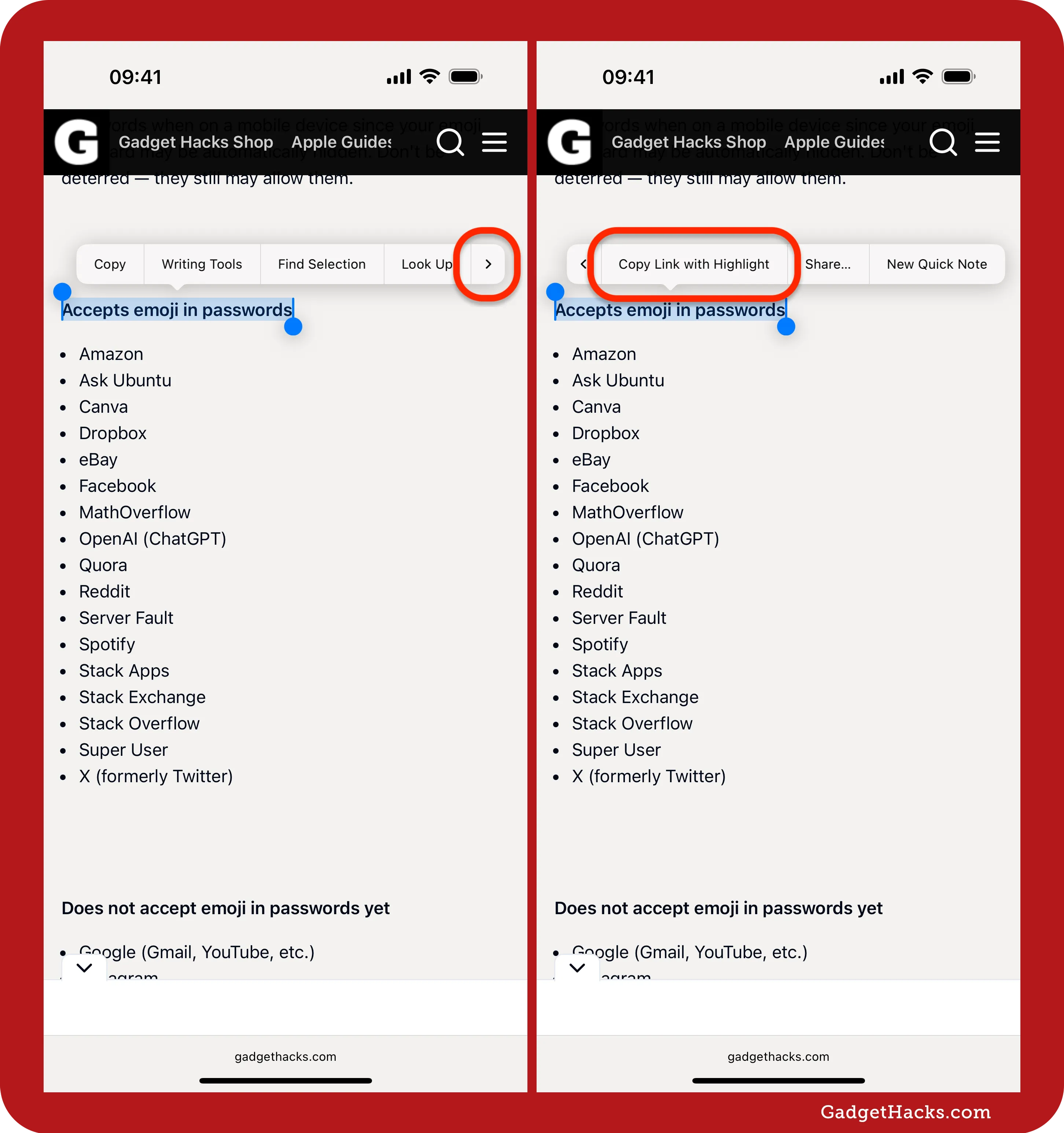
On an iPhone or iPad, simply highlight the text you want to link to, which brings up the contextual menu. On a Mac, highlight the text and right-click, Control-click, or click your trackpad with two fingers to bring up the contextual menu. Then, find and select Copy Link with Highlight. When you do that, your clipboard will store the properly formatted URL with the text fragment, and you can paste it wherever you want to share it. Unfortunately, you can't yet create links with text fragments via the Share menu, which would make things a little easier.

If text fragments aren't working for you
If you've ever messed around in Safari's experimental WebKit features menu, it's possible that you accidentally disabled the feature flags that make using and creating text fragments work. To check on your iPhone or iPad, open the Settings app. Then, navigate to the experimental flags menu. The path to this menu varies based on your iOS or iPadOS version:
iOS/iPadOS 18: Go to Settings » App » Safari » Advanced » Feature Flags.
iOS/iPadOS 17: Go to Settings » Safari » Advanced » Feature Flags.
iOS/iPadOS 16: Go to Settings » Safari » Advanced » Experimental Features.
When there, find the Scroll To Text Fragment switch, which has existed since iOS and iPadOS 15.4. However, it only benefited developers until iOS and iPadOS 16.1 were released with Safari 16.1. If this switch is off, turn it back on. This switch ensures that when you open a link with embedded text fragments, it will scroll to that text and highlight it.
Also, ensure Scroll To Text Fragment Generation is enabled. You will only see this switch if you're running iOS or iPadOS 18.2 or later. When off, the Copy Link with Highlight option in the text selection menu will be absent.
There is also a Scroll To Text Fragment Feature Detection switch, which first appeared with Safari 18.4 on iOS and iPadOS 18.4. It's primarily a developer tool that allows them to use JavaScript to check whether Scroll To Text Fragments are supported on a particular website using document.fragmentDirective.
Instead of toggling each switch on, you could also scroll to the bottom of the flags list and hit Reset All to Defaults.

Example uses of text fragments
As you can see from the syntax above, formatting a text snippet to be highlighted is relatively simple if you're used to percent-encoding URLs. It's even easier when you make Safari do it for you. But in the interest of learning, let's review a few examples to see text fragments in action. Some of the ones below are more efficient than Safari's generated links.
Note that while the ampersand (%26) and comma (%2C) characters in the text should be percent-encoded, period (%2E), dash (%2D), quotation mark (%22), and space (%20) do not have to be in most scenarios. Just make sure not to percent-encode any of the directive's elements — just punctuation and special characters in the highlighted text.
Also, if you copy a link below that ends in a period (.), you can paste it into Safari and get it to work just fine. However, if you share it via Messages, the app will recognize and separate the period as part of your message's text, removing it from the URL.
#:~:text=textStart
The below links to our list of Harry Potter spells for Siri take you directly to the words "the human-presence-revealing spell" for the ninth spell.
Directive:
#:~:text=the%20human%2Dpresence%2Drevealing%20spell
Directive:
#:~:text=the human presence-revealing spell

#:~:text=textStart,textEnd
The following links highlight the entire paragraph of the ninth spell before the bulleted actions.
Directive:
#:~:text=%22Homenum,manually%2E%29
Directive:
#:~:text="Homenum,manually.)

However, Safari isn't this efficient when it creates text fragments. This is what Safari's tool gave me instead of the above:
#:~:text=textStart,textEnd
The following link highlights the entire ninth spell, from below the section's heading to the last part of the last bullet line. On some webpages, you may not be able to include both heading and paragraph texts in a fragment because text fragments can't span across multiple block-level elements like <h2> and <p>, which browsers treat as separate parts of the page's structure.
Directive:
#:~:text=%22Homenum,action%2E%20%5Bdownload%20shortcut%5D
Directive:
#:~:text="Homenum,action. [download shortcut]

Here is the link Safari will generate for you, which is longer:
#:~:text=prefix-,text,-suffix
Now, if I want to link to the words "emergency contacts" in the 14th spell instead of in the 12th spell where they first appear, I can use the prefix- and -suffix parts to jump over the first instance to the second. For that, the following link does the trick.
Directive:
#:~:text=chosen-,emergency%20contacts,-.
Directive:
#:~:text=chosen-,emergency%20contacts,-%2E

Again, the Safari-generated link isn't as concise:
#:~:text=prefix-,text
Just using chosen- as the prefix- without indicating a -suffix will also get us there.
Directive:
#:~:text=chosen-,emergency%20contacts
Directive:
#:~:text=chosen-,emergency contacts

Just like the other ones above, the link Safari generates is longer:
#:~:text=text,-suffix
But skipping the -prefix and using . as the -suffix will take us to the 12th spell since it's the first instance where "emergency contacts" is followed by a period.
Directive:
#:~:text=emergency%20contacts,-%2E
Directive:
#:~:text=emergency%20contacts,-.

#IDattribute:~:text=textStart
Text fragments can sometimes work alongside regular site-coded fragments. So if the text in the text fragment ever changes or no longer matches exactly, the browser may still scroll to the section with a matching id attribute on the page. Gadget Hacks underwent a website redesign in early 2025, but before that, the links below would jump directly to the ninth spell in our guide on Harry Potter spells for Siri and highlight the entire first paragraph below the heading. However, now they just load the page without scrolling to the section if the text fragment doesn't match the visible content.
There are several reasons why a site might not jump straight to the anchor when the text fragment fails to match. For example, it might use JavaScript-controlled scrolling or rendering, lazy-loaded or dynamically injected content, or layout changes that affect how the page is structured or when elements appear.
Directive:
#jump-9homenumrevelio#:~:text=%22Homenum,manually%2E%29
Directive:
#jump-9homenumrevelio#:~:text="Homenum,manually.)

Here is Safari's generated link, which is not much longer than the ones above:
Don't Miss: iOS 18.4 Has 50+ New Features and Changes for iPhone You Won't Want to Miss
Cover photo, screenshots, and GIFs by Gadget Hacks.

























Comments
Be the first, drop a comment!